WordPress και CSS (Προσθήκη, επεξεργασία και προσαρμογή της εμφάνισης του ιστότοπού σας): ένας ολοκληρωμένος οδηγός
Ο σχεδιασμός μιας νέας ιστοσελίδας δεν είναι καθόλου άθλος. Ο στόχος είναι να δημιουργήσετε κάτι που θα απολαύσουν οι επισκέπτες σας. Αλλά δεν θέλετε η διαδικασία να διαρκέσει για πάντα ή να σας κουράσει από το να είστε πολύ περίπλοκοι που θα χρειαστεί να πληρώσετε επιπλέον δολάρια σε έναν προγραμματιστή για κάθε αλλαγή που απαιτεί κωδικοποιητή.
Σίγουρα έχετε συναντήσει το WordPress ως μια αξιόπιστη λύση ενώ σερφάρετε σε ιστοσελίδες από τον φορητό υπολογιστή σας. Ο συνδυασμός της πιο στιβαρής πλατφόρμας CMS με το CSS θα δημιουργήσει έναν όμορφο ιστότοπο παραγωγής ισχύος.forum τεχνολογιας
Αυτό το σεμινάριο για αρχάριους θα σας εκθέσει σε σαφείς απαντήσεις σε τυχόν αμφιβολίες ή ερωτήσεις που μπορεί να έχετε σχετικά με το WordPress και το CSS.
Τι είναι το CSS;
Η CSS (Cascading Style Sheets) είναι μια γλώσσα κωδικοποίησης που δημιουργεί τη συνολική εμφάνιση, αίσθηση και διάταξη ενός ιστότοπου. Το CSS συνδυάζεται με HTML για τη δημιουργία των γραφικών στοιχείων ενός ιστότοπου. Οι ιστότοποι θα περιορίζονταν σε βαρετό απλό κείμενο σε λευκό φόντο, εάν δεν χρησιμοποιούνταν το CSS.
Στα τέλη της δεκαετίας του '90, η ανάπτυξη CSS από την Κοινοπραξία του Παγκόσμιου Ιστού (W3C) επέτρεψε μεγαλύτερη ευελιξία και δημιουργικότητα στο σχεδιασμό ιστοσελίδων. Πριν από το CSS, οι ιστοσελίδες ήταν περιορισμένες ως προς την εμφάνιση και τη λειτουργία τους.
Η σελίδα του προγράμματος περιήγησής τους εμφανίστηκε ως υπερκείμενο – που αποτελείται από εικόνες και απλό κείμενο. Το CSS άλλαξε όλα αυτά, επιτρέποντας μια πολύ πιο πλούσια και πιο ποικίλη εμπειρία χρήστη στον Ιστό. Το CSS επέτρεψε σημαντικές προόδους στη διάταξη του ιστότοπου, συμπεριλαμβανομένης της ικανότητας:
- Παρέχετε γραμματοσειρές μακριά από τις προεπιλεγμένες γραμματοσειρές του προγράμματος περιήγησης
- Το κείμενο και οι σύνδεσμοι διακρίθηκαν από το χρώμα και το μέγεθός τους.
- Συμπληρώστε χρώματα σε απλά φόντο.
- Χρησιμοποιήστε πλαίσια για να περιέχουν στοιχεία ιστότοπου και μετακινήστε τα σε συγκεκριμένες τοποθεσίες στη σελίδα.
Πώς λειτουργεί το CSS;
Για να κατανοήσετε πλήρως τα βασικά στοιχεία του τρόπου λειτουργίας του CSS, είναι πρώτα απαραίτητο να έχετε εργασιακή γνώση HTML . Οι προγραμματιστές Ιστού τακτοποιούν συνήθως σελίδες χρησιμοποιώντας το "μοντέλο πλαισίου".
Αυτό το μοντέλο οραματίζεται μια ιστοσελίδα ως μια σειρά πλαισίων, με κάθε πλαίσιο να περιέχει ένα ξεχωριστό στοιχείο. Αυτά τα κουτιά στη συνέχεια ενσωματώνονται το ένα μέσα στο άλλο.
Για παράδειγμα, η κεφαλίδα μιας σελίδας είναι συνήθως ένα πλαίσιο που περιέχει πολλά μικρότερα πλαίσια, καθένα από τα οποία περιλαμβάνει όλα τα στοιχεία που συνθέτουν την κεφαλίδα, συμπεριλαμβανομένου του λογότυπου, των κουμπιών εικονιδίων κοινωνικής δικτύωσης κ.λπ. Ένας προγραμματιστής CSS μπορεί να εκχωρήσει διαφορετικά στυλ στο πλαίσιο "κεφαλίδα", όπως ο καθορισμός του χρώματος του κειμένου, του τύπου γραμματοσειράς και του μεγέθους.
Το CSS είναι γραμμένο με το [Property] : [Value] ζεύγη και δίνει εντολή στο πρόγραμμα περιήγησης για το πώς να διαμορφώσει το στυλ των στοιχείων του εγγράφου. Για παράδειγμα:
header {
background-color: blue;
}Ο παραπάνω κανόνας CSS θα βάψει το χρώμα φόντου της κεφαλίδας μπλε.
Γιατί να χρησιμοποιήσετε CSS;
Το CSS έχει πολλά πλεονεκτήματα. κάποιοι από αυτούς είναι:
Φιλική προς τον χρήστη εμπειρία
Το CSS δεν έχει να κάνει μόνο με το να κάνεις τα πράγματα να φαίνονται καλά — έχει να κάνει και με το να τα κάνεις εύκολα στη χρήση. Είναι καλύτερη εμπειρία για όλους όταν τα κουμπιά και το κείμενο βρίσκονται σε κατάλληλες τοποθεσίες και όλα είναι τακτοποιημένα.
Ταχύτερη ταχύτητα σελίδας
Όταν υπάρχει περισσότερος κώδικας σε μια σελίδα, χρειάζεται περισσότερος χρόνος για φόρτωση. Το CSS σάς επιτρέπει επίσης να γράψετε λιγότερο κώδικα και να εκτελέσετε έναν κανόνα CSS σε όλες τις παρουσίες ενός συγκεκριμένου στοιχείου σε μια σελίδα HTML.
Έξοδος γρήγορης ανάπτυξης
Με το CSS, δεν χρειάζεται να ξαναγράψετε τον ίδιο κώδικα για κάθε σελίδα. Μπορείτε να δημιουργήσετε ένα σύνολο κανόνων και να το εφαρμόσετε αυτόματα σε οτιδήποτε άλλο. Αυτό είναι ιδιαίτερα βολικό όταν θέλετε οι σελίδες να μοιράζονται μια οικεία εμφάνιση και αίσθηση.
Απλά στυλ μορφοποίησης
Εάν πρέπει να αλλάξετε την εμφάνιση συγκεκριμένων σελίδων, είναι εύκολο να το κάνετε με το CSS. Δεν χρειάζεται να επεξεργαστείτε κάθε σελίδα ξεχωριστά. Απλώς εφαρμόστε τον κώδικα CSS στην κατηγορία σώματος της σελίδας , και θα δείτε τις αλλαγές που εφαρμόζονται σε όλες τις σελίδες.
Διασταυρούμενη συμβατότητα σε συσκευές
Στον σημερινό κόσμο, το responsive web design είναι πιο κρίσιμο από ποτέ. Με τόσες πολλές διαφορετικές συσκευές εκεί έξω, οι ιστοσελίδες σας πρέπει να είναι εύκολα ορατές και να πλοηγούνται σε οτιδήποτε χρησιμοποιούν οι χρήστες.
Το CSS και η HTML συνεργάζονται για να κάνουν δυνατή την αποκριτική σχεδίαση, ώστε να μπορείτε να προσεγγίσετε όλους ανεξάρτητα από το τι.
Οι καλύτερες πρακτικές CSS για να σας βοηθήσουν
Η διατήρηση ενός τεράστιου αρχείου CSS γίνεται πιο περίπλοκη καθώς εργάζεστε σε μεγαλύτερα φύλλα στυλ και έργα.
Ας δούμε μερικές συνιστώμενες πρακτικές για τη σύνταξη CSS που κάνουν πιο εύκολη τη συντήρηση και μερικές μεθόδους που υιοθετούν άλλοι για να διευκολύνουν τη συντήρησή του.
Μείνετε Συνεπείς σε Αυτό
Είτε έχετε τον έλεγχο του έργου είτε εργάζεστε μόνοι σας, είναι σημαντικό να διατηρήσετε τη συνέχεια. Η συνέπεια μπορεί να αναφέρεται σε διάφορα πράγματα, όπως ο ορισμός του χρώματος με τον ίδιο τρόπο, κάθε φορά, η χρήση των ίδιων συμβάσεων ονομασίας σε όλες τις τάξεις ή η εκτέλεση της ίδιας εργασίας με συνέπεια.
Επειδή έχουν ήδη ληφθεί πολλές αποφάσεις, η τήρηση βασικών αρχών μπορεί να κάνει το CSS ευκολότερο στη σύνταξη και την εφαρμογή.
Πηγαίνετε εύκολα στα χρώματα
Τα χρώματα στο σχέδιό σας πρέπει να είναι τα ίδια παντού. Είναι απαραίτητο να διατηρήσετε τα χρώματα της επωνυμίας σας. Είναι εύκολο να παρασυρθείτε αν υπάρχουν πάρα πολλοί διαφορετικοί τόνοι της ίδιας απόχρωσης.
Να είστε προσεκτικοί όταν χρησιμοποιείτε rgba() ή hsla() καθώς τα χρώματα θα αλλάξουν με βάση το φόντο. Για πιο συγκεκριμένο χρώμα, προτείνουμε τη χρήση εξαγωνικού κώδικα .
Κάντε το ευανάγνωστο
Οι περισσότεροι άνθρωποι δεν σκέφτονται την αναγνωσιμότητα του CSS, αν και είναι καθοριστικής σημασίας για την επιβίωση του ιστότοπού σας. Θα είναι πολύ πιο εύκολο για εσάς να διαχειριστείτε το CSS σας στο μέλλον, εάν είναι καλογραμμένο και κατανοητό.
Θα μπορείτε να ανακαλύψετε στοιχεία πιο γρήγορα και να κάνετε προσαρμογές με μεγαλύτερη ευκολία. Επιπλέον, ποτέ δεν ξέρεις πότε κάποιος μπορεί να χρειαστεί να δει τον κώδικά σου.
Αφήστε την HTML να έρθει πρώτα
Πολλοί σχεδιαστές αναπτύσσουν το CSS καθώς προχωρούν, ενσωματώνοντάς το στο HTML καθώς κατασκευάζουν το πρωτότυπο του ιστότοπού τους. Αυτό μπορεί να φαίνεται προφανές, αλλά η δημιουργία του HTML πρώτα θα σας εξοικονομήσει χρόνο μακροπρόθεσμα.
Η λογική πίσω από αυτήν τη στρατηγική είναι ότι γνωρίζετε ήδη όλα τα στοιχεία που θα χρειαστείτε για τη διάταξη του ιστότοπού σας, αλλά δεν είστε σίγουροι τι CSS θα χρειαστείτε.
Το να κάνετε πρώτα το HTML σάς βοηθά να δείτε ολόκληρη τη σελίδα και να σκεφτείτε το CSS από μια πιο ολοκληρωμένη προοπτική από πάνω προς τα κάτω.
Ο κήπος zen CSS είναι γεμάτος από εξαιρετικά παραδείγματα για το πώς η ίδια δομή HTML μπορεί να φαίνεται μοναδική κατά την εφαρμογή διαφορετικών κανόνων CSS.
Χρησιμοποιήστε ένα Reset Stylesheet
Η επαναφορά του φύλλου στυλ είναι απαραίτητη εάν θέλετε ο ιστότοπός σας να φαίνεται συνεπής σε όλα τα προγράμματα περιήγησης.
Αυτό θα παρακάμψει τα προεπιλεγμένα στυλ του προγράμματος περιήγησης και θα καταστήσει τα πάντα ομοιόμορφα. Για τα πιο αξιοσημείωτα εφέ, βεβαιωθείτε ότι εφαρμόζετε στυλ στην πλειονότητα των στοιχείων HTML.
Υπάρχουν πολλές εναλλακτικές λύσεις όσον αφορά τις επαναφορές CSS. Η επαναφορά CSS του Eric Meyer είναι μια από τις πιο δημοφιλείς διαθέσιμες επαναφορές.
Πού βρίσκεται το CSS στο WordPress;
Μπορείτε να επεξεργαστείτε το φύλλο στυλ σας απευθείας από τον πίνακα ελέγχου του WordPress, που είναι η πιο απλή μέθοδος. Δεν χρειάζεται να εγκαταστήσετε κανένα πρόγραμμα επεξεργασίας FTP ή κωδικοποίησης. Με την ενσωματωμένη επισήμανση σύνταξης, μπορείτε εύκολα να επεξεργαστείτε οποιοδήποτε αρχείο.
Πάντα να δημιουργείτε αντίγραφα ασφαλείας του ιστότοπού σας στο WordPress πριν κάνετε σημαντικές τροποποιήσεις στα κύρια αρχεία. Εάν είστε νέος στο CSS, είναι απλό να κάνετε ένα λάθος που μπορεί να καταστρέψει τη σχεδίαση του ιστότοπού σας και το να μάθετε πώς να αναιρέσετε τις τροποποιήσεις σας μπορεί να είναι δύσκολο.
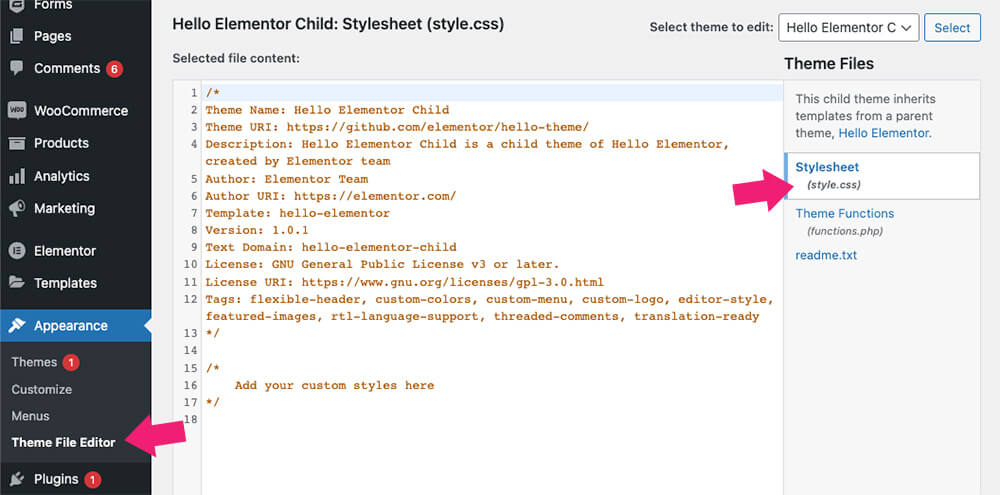
Συνδεθείτε στον διαχειριστή σας μόλις δημιουργήσετε ένα αντίγραφο ασφαλείας. Μεταβείτε στο μενού και επιλέξτε Εμφάνιση> Επεξεργαστής θέματος για πρόσβαση στον επεξεργαστή.
Θα πρέπει να εμφανιστεί ένα παράθυρο που θα σας ειδοποιεί να μην αλλάξετε απευθείας αυτά τα αρχεία. Μην ανησυχείτε. κάντε κλικ στο «Καταλαβαίνω». Είναι απλώς μια προειδοποίηση για να χρησιμοποιήσετε ένα θυγατρικό θέμα και να αποθηκεύσετε τα δεδομένα του ιστότοπού σας πριν κάνετε σημαντικές τροποποιήσεις. Εάν ακολουθήσετε αυτές τις διαδικασίες, θα πρέπει να μπορείτε να τις τροποποιήσετε.
Και τέλος! Είσαι μέσα! Εάν δεν είστε ήδη στο φύλλο στυλ, μεταβείτε στο δεξί μενού για να δείτε τα αρχεία θέματός σας.

Θα έχετε πρόσβαση σε αρχεία προτύπων όπως functions.php , header.php και single.php , εκτός από το style.css . Όλα αυτά έχουν αντίκτυπο στον τρόπο συμπεριφοράς συγκεκριμένων σελίδων στον ιστότοπό σας.
Ωστόσο, πριν εισαγάγετε αυτά τα συγκεκριμένα αρχεία, θα πρέπει να εξοικειωθείτε με την PHP.
Να θυμάστε ότι οι περισσότερες από τις αποφάσεις CSS που παίρνετε εδώ θα επηρεάσουν ολόκληρο τον ιστότοπο. Για παράδειγμα, εάν αλλάξετε τη γραμματοσειρά των κεφαλίδων H1 , θα εμφανίζεται σε κάθε σελίδα ιστότοπου. Για να τροποποιήσετε το στυλ συγκεκριμένων σελίδων, θα χρειαστεί να χρησιμοποιήσετε ειδική σύνταξη.
Πώς να επεξεργαστείτε το WordPress CSS
Μπορείτε επίσης να χρησιμοποιήσετε το πρόγραμμα επεξεργασίας θεμάτων για να τροποποιήσετε το CSS σας επεξεργάζοντας τα αρχεία .css . Είναι καλύτερο να χρησιμοποιήσετε ένα θυγατρικό θέμα και να δημιουργήσετε αντίγραφα ασφαλείας των δεδομένων σας ενώ χρησιμοποιείτε αυτήν τη στρατηγική.
Ενώ βρίσκεστε στην οθόνη επεξεργασίας αρχείων θέματος , βρείτε το αρχείο CSS που θέλετε να αλλάξετε στη δεξιά στήλη (Αρχεία θέματος). Εάν το θέμα σας έχει ένα αρχείο με τίτλο custom.css , εκεί θα πρέπει να τοποθετήσετε τον προσαρμοσμένο σας κώδικα CSS. Εναλλακτικά, μπορείτε να αλλάξετε το παρεχόμενο αρχείο style.css για να ταιριάζει στις ανάγκες σας.
Θυμηθείτε να κάνετε κλικ στο κουμπί Ενημέρωση αρχείου όταν ολοκληρώσετε την επεξεργασία για να αποθηκεύσετε τις αλλαγές σας. Με αυτόν τον τρόπο μπορείτε να τροποποιήσετε τα αρχεία θεμάτων σας από τον πίνακα εργαλείων χωρίς να χρησιμοποιήσετε έναν πελάτη FTP όπως το Filezilla για την ενημέρωση των αρχείων.
Μια άλλη επιλογή για να επεξεργαστείτε το WordPress CSS είναι μέσω του πίνακα Προσαρμογή .
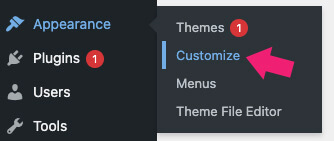
Για να ξεκινήσετε, μεταβείτε στον πίνακα ελέγχου του WordPress. Κάντε κλικ στο αριστερό μενού, τοποθετήστε το δείκτη του ποντικιού πάνω από την εμφάνιση και επιλέξτε Προσαρμογή ( Εμφάνιση > Προσαρμογή ).

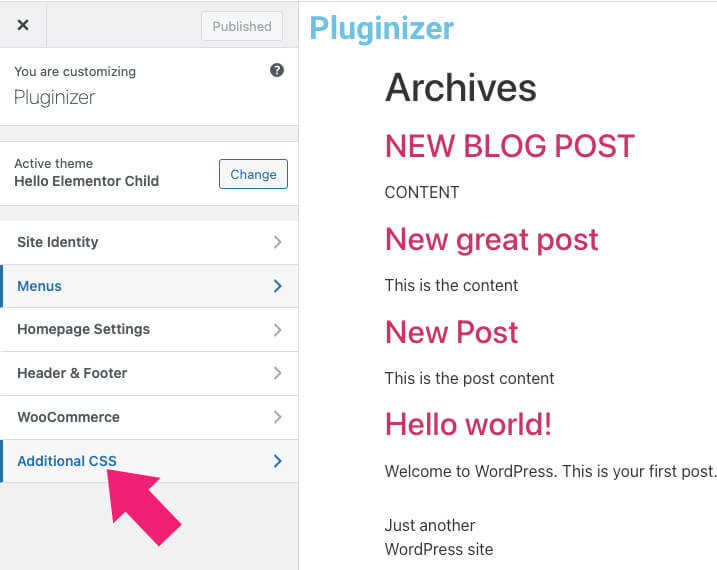
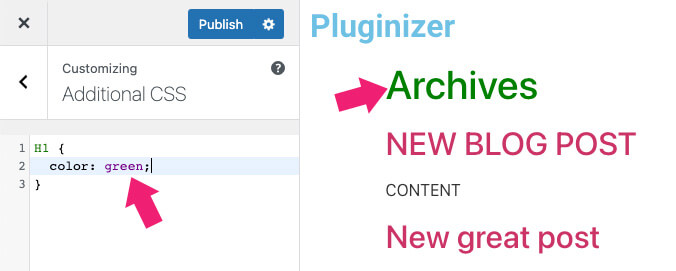
Αναπτύξτε την επιλογή Πρόσθετο CSS και πατήστε την μόλις βρεθείτε στη σελίδα προσαρμογής με μια προεπισκόπηση του ιστότοπού σας σε πραγματικό χρόνο.
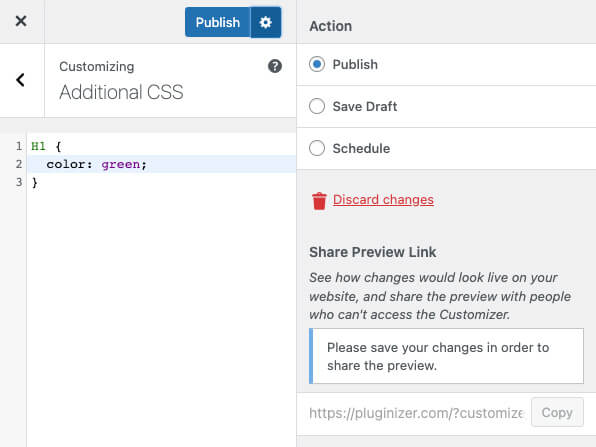
Θα δείτε ένα κενό πεδίο όπου μπορείτε να γράψετε τον κωδικό σας. μπορείτε επίσης να ενημερώσετε το CSS του ιστότοπού σας.

Για να αποθηκεύσετε τις αλλαγές σας, πατήστε το κουμπί Δημοσίευση μετά την ενημέρωση του CSS.
Πώς να προσθέσετε προσαρμοσμένο CSS στο WordPress
Χρησιμοποιήστε τους παρακάτω τρόπους εάν δεν θέλετε να αλλάξει ο τρέχων κώδικας CSS και θέλετε να προσθέσετε μόνο το στυλ σας: Χρήση του εργαλείου προσαρμογής του WordPress ή μιας εξειδικευμένης προσθήκης.
Για αρχή, ο κώδικας CSS που μεταφορτώνεται χρησιμοποιώντας μία από αυτές τις τεχνικές είναι πολύ πιο απλός στην πρόσβαση και στη χρήση. Στο μέλλον, δεν χρειάζεται να ανησυχείτε μήπως τοποθετήσετε το νέο σας CSS σε λάθος μέρος ή εάν ξεχάσετε πού το τοποθετήσατε.
Επιπλέον, το CSS που εφαρμόζεται μέσω ενός από αυτούς τους τρόπους δεν θα διαγράφεται κάθε φορά που ενημερώνεται ένα θέμα (αν και μπορεί να εξαφανιστεί αν αλλάξετε θέματα). Ωστόσο, είναι πιθανό να υποστεί αλλαγή θέματος.
Αυτό εξαλείφει την ανάγκη για ένα θυγατρικό θέμα και αν κάτι πάει στραβά, διαγράψτε το CSS που μόλις εφαρμόσατε.
Θυμηθείτε ότι θα πρέπει να δημιουργήσετε ένα πλήρες αντίγραφο ασφαλείας, καθώς ορισμένοι χρήστες αντιμετώπισαν την καταστροφή του CSS τους μετά από σημαντικές αλλαγές. Ωστόσο, αυτή η διαδικασία είναι πολύ πιο αξιόπιστη από τη μη αυτόματη τροποποίηση αρχείων θεμάτων.
1. Πώς να επεξεργαστείτε το CSS χρησιμοποιώντας το WordPress Customizer
Οι άνθρωποι χρησιμοποιούν συνήθως την οθόνη του Theme Editor για να ενημερώσουν τη σχεδίαση του ιστότοπού τους, αλλά μπορείτε επίσης να το κάνετε από το backend του WordPress. Συνδεθείτε και μεταβείτε στην επιλογή Εμφάνιση > Προσαρμογή για να λάβετε μια προεπισκόπηση του ιστότοπού σας με ορισμένες επιλογές στα αριστερά. Τα χρώματα, τα μενού και τα γραφικά στοιχεία μπορούν όλα να προσαρμοστούν.
Ένα πλαίσιο "Πρόσθετο CSS" πρέπει να βρίσκεται στο κάτω μέρος του μενού. Θα οδηγηθείτε σε ένα νέο παράθυρο με ένα πεδίο εισαγωγής κωδικού και οδηγίες όταν κάνετε κλικ σε αυτό. Η επισήμανση σύνταξης και η επικύρωση είναι διαθέσιμες στην καρτέλα "Πρόσθετο CSS", ενημερώνοντάς σας εάν ο κώδικάς σας είναι λανθασμένος.
Μετά την κωδικοποίηση, μπορείτε είτε να το προωθήσετε στο Διαδίκτυο, είτε να προγραμματίσετε να βγει ζωντανά αργότερα είτε να το αποθηκεύσετε ως πρόχειρο. Μπορείτε ακόμη και να λάβετε έναν σύνδεσμο προεπισκόπησης για να τον διανείμετε σε άλλους.

Το πρόσθετο CSS είναι πολύ πιο εξελιγμένο από το πρόγραμμα επεξεργασίας θεμάτων και είναι ιδανικά εξοπλισμένο για να προσθέτει κώδικα αντί να προκαλεί όλεθρο στα βασικά αρχεία του θέματός σας.
Ο κώδικας CSS που παρέχετε εδώ θα αντικαταστήσει το προεπιλεγμένο στυλ του θέματός σας και δεν θα αφαιρεθεί κατά την αναβάθμιση του θέματός σας. Χρησιμοποιήστε τους σωστούς επιλογείς κώδικα CSS εάν δεν τους βλέπετε στην προεπισκόπηση σας.
Εάν δεν φροντίσετε καλύτερα, ό,τι CSS δημιουργήσετε θα χαθεί για πάντα εάν μετακινήσετε θέματα. Επομένως, η δημιουργία αντιγράφων ασφαλείας του ιστότοπού σας είναι απαραίτητη πριν από την αλλαγή θεμάτων, ώστε να μην χάσετε πολύτιμη δουλειά.
Εάν αντιμετωπίζετε δυσκολίες με αυτήν την επιλογή ή χρειάζεστε μια εφαρμόσιμη λύση με οποιοδήποτε θέμα και μπορείτε να στοχεύσετε συγκεκριμένες σελίδες πιο απλά, σκεφτείτε να χρησιμοποιήσετε μια προσθήκη.
2. Εγκατάσταση προσαρμοσμένου CSS στο WordPress: Πώς να το κάνετε χρησιμοποιώντας πρόσθετα
Η πρώτη τεχνική σάς επιτρέπει μόνο να αποθηκεύσετε προσαρμοσμένο CSS για ένα τρέχον ενεργό θέμα. Θα πρέπει να κάνετε αντιγραφή-επικόλληση του CSS σας στο νέο θέμα εάν αλλάξετε το θέμα.
Αυτή η λύση είναι για εσάς εάν θέλετε να εφαρμοστεί το προσαρμοσμένο CSS ανεξάρτητα από το θέμα WordPress που χρησιμοποιείτε.
Το πρώτο βήμα είναι να κατεβάσετε και να εγκαταστήσετε το πρόσθετο Custom CSS . Μεταβείτε στο Appearance » Κατέχετε CSS μετά την ενεργοποίηση και επικολλήστε το προσαρμοσμένο CSS σας.
Θυμηθείτε να αποθηκεύσετε τις τροποποιήσεις σας κάνοντας κλικ στο κουμπί Ενημέρωση προσαρμοσμένου CSS . Μπορείτε τώρα να συνδεθείτε στον ιστότοπό σας και να δοκιμάσετε πώς λειτουργεί το προσαρμοσμένο CSS.
3. Χρήση του προγράμματος επεξεργασίας πλήρους τοποθεσίας για προσθήκη πρόσθετου CSS (FSE)
Το πρόγραμμα επεξεργασίας πλήρους ιστότοπου είναι μια άλλη επιλογή για την εφαρμογή προσαρμοσμένου CSS στο WordPress (FSE). Μπορείτε, με το FSE, να χρησιμοποιήσετε το πρόγραμμα επεξεργασίας μπλοκ WordPress για να αλλάξετε τη διάταξη και το στυλ ολόκληρου του ιστότοπου, όπως θα κάνατε κατά την ενημέρωση μιας ανάρτησης ιστολογίου ή μιας σελίδας.
Να θυμάστε ότι μπορείτε να έχετε πρόσβαση σε ολόκληρο τον ιστότοπο μόνο για συγκεκριμένα θέματα.
Για να ξεκινήσετε, ανοίξτε την οθόνη Προσαρμογή όπως δείξαμε παραπάνω. Εναλλακτικά, μπορείτε επίσης να προχωρήσετε στο πρόγραμμα περιήγησής σας και να επικολλήσετε αυτήν τη διεύθυνση URL που εμφανίζεται παρακάτω, αντικαθιστώντας το ' example.com ' με το όνομα τομέα του ιστότοπού σας.
https://example.com/wp-admin/customize.php
Αφού το κάνετε αυτό, θα μεταφερθείτε σε μια περιορισμένη έκδοση που φιλοξενεί το πρόγραμμα προσαρμογής θέματος. Στο κάτω μέρος του αριστερού μενού, θα πρέπει να παρατηρήσετε την επιλογή προσθήκης προσαρμοσμένου CSS. Επιλέξτε την καρτέλα Πρόσθετο CSS.
Τώρα εισάγετε τον κωδικό CSS στην ενότητα όπου θα βρείτε το Πρόσθετο CSS. Κάντε κλικ στο κουμπί Δημοσίευση αφού εισαγάγετε τον κωδικό.

Διαφορετικά πρόσθετα για CSS
Οι συγκεκριμένες δυνατότητες που χρειάζεστε σε μια προσθήκη WordPress CSS θα εξαρτηθούν από το επίπεδο προγραμματιστικής σας ικανότητας.
Ορισμένοι χρήστες μπορεί να επιλέξουν προσθήκες που βασίζονται εξ ολοκλήρου στον οπτικό επεξεργαστή (δεν απαιτούνται δεξιότητες προγραμματισμού), αλλά άλλοι μπορεί να θέλουν περισσότερο έλεγχο και προσθήκες που παρέχουν πολλαπλή επεξεργασία CSS.
Εάν είστε εντελώς αρχάριος, θα πρέπει να αναζητήσετε μια ζωντανή προσαρμόσιμη προσθήκη που σας επιτρέπει να κάνετε αλλαγές. Το πρόσθετο θα δημιουργήσει τον απαραίτητο κώδικα CSS για εσάς. Ορισμένα πρόσθετα CSS παρέχουν ακόμη και μια βιβλιοθήκη σχεδιασμού που μπορείτε να χρησιμοποιήσετε αντί να βασίζεστε στη φαντασία σας.
Η προσθήκη CSS Hero WordPress
Αποκτήστε την προσθήκη: επίσημος ιστότοπος (29 $) || ή από εμάς (4,99 $)
Μόλις ενεργοποιήσετε την προσθήκη στον ιστότοπό σας, κάντε κλικ στο CSS Hero από τη γραμμή διαχειριστή.

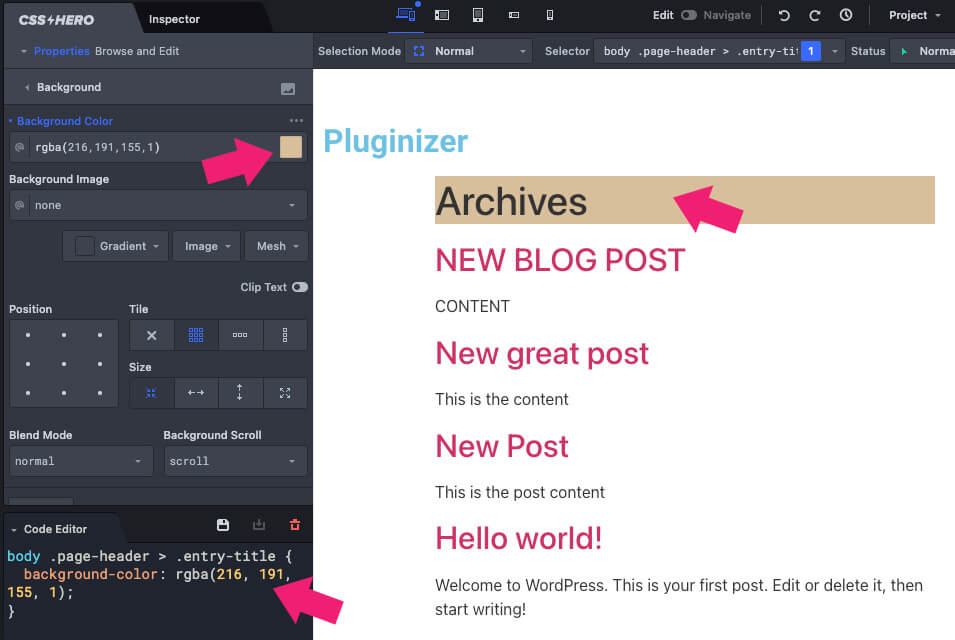
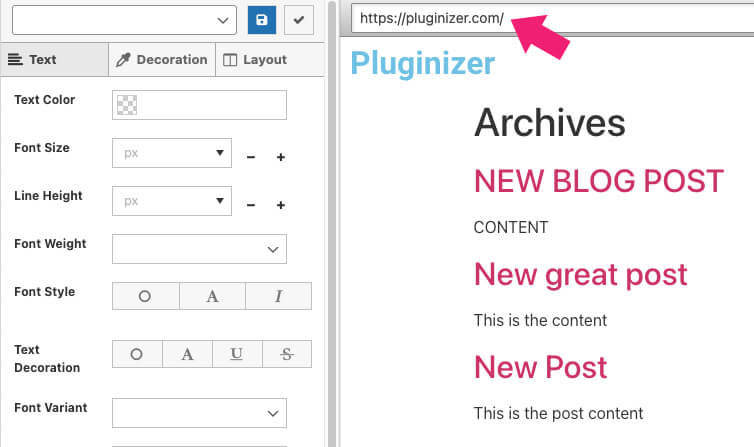
Η οθόνη του plugin θα χωριστεί σε δύο πίνακες. Ο πίνακας στα αριστερά θα σας δείξει τον επιλεγμένο επιλογέα με επιλογές στυλ, ενώ ο πίνακας στα δεξιά θα είναι μια ζωντανή προεπισκόπηση του ιστότοπού σας. Ξεκινήστε κάνοντας κλικ σε οποιοδήποτε στοιχείο από το δεξιό πλαίσιο.
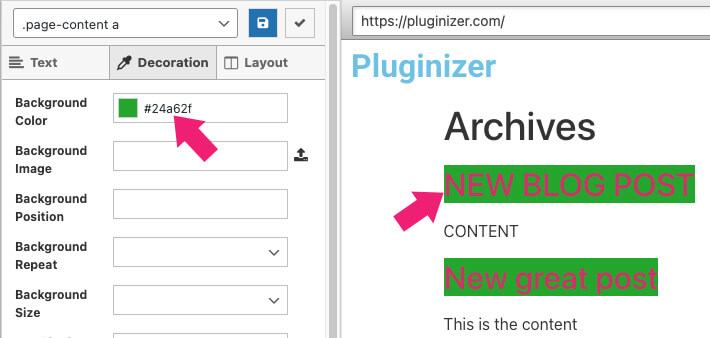
Στη συνέχεια, κάντε κλικ στις ιδιότητες στυλ που θέλετε να προσθέσετε στα στοιχεία. Για παράδειγμα, μπορούμε να επεκτείνουμε την καρτέλα φόντου και να επιλέξουμε ένα χρώμα φόντου. Μόλις επιλεγεί, ο κανόνας CSS θα προστεθεί στο στοιχείο.

Τέλος, αποθηκεύστε τις αλλαγές και επισκεφτείτε τη ζωντανή τοποθεσία για να επαληθεύσετε ότι φαίνεται όπως αναμένεται.
SiteOrigin CSS Plugin
Η προσθήκη SiteOrigin CSS είναι μια άλλη εξαιρετική επιλογή για να προσθέσετε προσαρμοσμένο CSS.
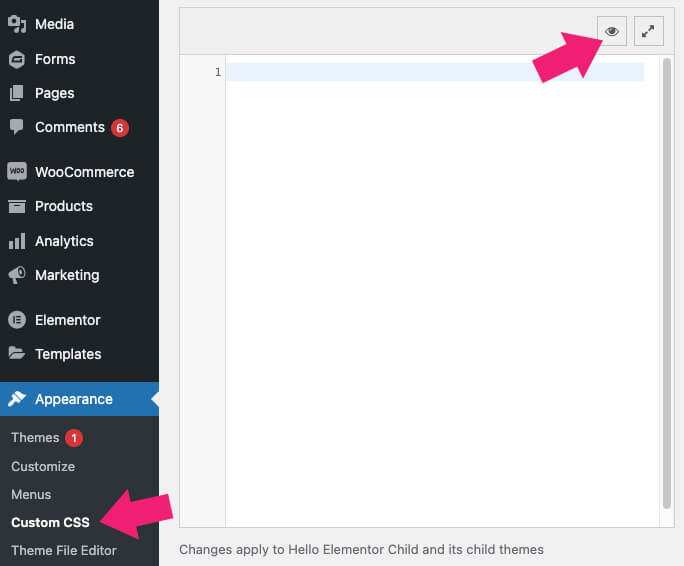
Μόλις ενεργοποιήσετε την προσθήκη, μεταβείτε στο Appearance > Custom CSS και εισαγάγετε τους κανόνες CSS στο πεδίο Textarea.
Εναλλακτικά, μπορείτε επίσης να ανοίξετε το πρόγραμμα επεξεργασίας του ζωντανού ιστότοπού τους κάνοντας κλικ στο εικονίδιο του ματιού από την επάνω δεξιά γωνία.

Στη συνέχεια, μεταβείτε στη σελίδα που επιθυμείτε εισάγοντας τη διεύθυνση URL της στο επάνω μέρος ή μείνετε στην τρέχουσα σελίδα για να ξεκινήσετε την επεξεργασία της αρχικής σελίδας.

Η προσθήκη OriginCSS έχει πολλές ομοιότητες με την προσθήκη Hero CSS. Επιλέξτε το στοιχείο από τη δεξιά πλευρά και προσθέστε επιλογές στυλ από την αριστερή πλαϊνή γραμμή.

Αφού διαμορφώσετε το στυλ των στοιχείων σας, κάντε κλικ στο εικονίδιο με το σημάδι επιλογής για να εγκρίνετε και να αποθηκεύσετε τις αλλαγές.

Επιπλέον, το Advanced CSS Editor, το Microthermer και το TJ Custom CSS είναι μερικά από τα πιο δημοφιλή προγράμματα επεξεργασίας CSS.
Προσθήκη προσαρμοσμένου CSS εναντίον Προσθήκης προσαρμοσμένου CSS στο θέμα
Όλες οι στρατηγικές που αναφέρονται παραπάνω είναι ιδανικές για αρχάριους. Οι προχωρημένοι χρήστες μπορούν επίσης να προσαρμόσουν εύκολα τους ιστότοπούς τους με προσαρμοσμένο CSS.
Η προσθήκη προσαρμοσμένου CSS στο γονικό σας θέμα, από την άλλη, δεν συνιστάται. Εάν ενημερώσετε το θέμα και ξεχάσετε να αποθηκεύσετε τις προσαρμοσμένες αλλαγές σας, θα χάσετε τις αλλαγές σας στο CSS.
Αντίθετα, ένα παιδικό θέμα είναι η καλύτερη επιλογή. Πολλοί αρχάριοι, ωστόσο, δεν επιθυμούν να αναπτύξουν ένα παιδικό θέμα. Εκτός από την τροποποίηση του CSS, πολλοί δεν έχουν ιδέα πώς να χρησιμοποιήσουν το θυγατρικό θέμα.
Είναι δυνατό να αποθηκεύσετε το προσαρμοσμένο CSS σας ανεξάρτητα από το θέμα σας χρησιμοποιώντας μια προσαρμοσμένη προσθήκη CSS. Αυτή η προσέγγιση καθιστά εύκολη την εναλλαγή θεμάτων ενώ εξακολουθείτε να έχετε πρόσβαση στο προσαρμοσμένο CSS σας.
Εάν θέλετε να διατηρήσετε το προσαρμοσμένο CSS σας ανεξάρτητο από το θέμα σας, ένας εξαιρετικός τρόπος για να το κάνετε αυτό είναι χρησιμοποιώντας μια προσαρμοσμένη προσθήκη CSS. Με αυτόν τον τρόπο, μπορείτε εύκολα να αλλάξετε θέματα χωρίς να χάσετε τις προσαρμογές σας.
Το CSS Hero είναι μια εξαιρετική προσθήκη για την προσθήκη προσαρμοσμένου CSS στον ιστότοπό σας στο WordPress. Με αυτό, μπορείτε να επεξεργαστείτε σχεδόν κάθε στυλ CSS στον ιστότοπό σας χωρίς να γράψετε κανέναν κώδικα.
συμπέρασμα
Η εργασία με την κωδικοποίηση του ιστότοπού σας μπορεί να είναι τρομακτική, ειδικά για αρχάριους χρήστες. Ωστόσο, όσον αφορά την πραγματοποίηση θεμελιωδών αλλαγών, πολλές από τις γλώσσες στις οποίες έχει κατασκευαστεί ο ιστότοπός σας είναι εξαιρετικά φιλικές προς το χρήστη.
Η εκμάθηση του τρόπου χρήσης προσαρμοσμένου CSS στο WordPress μπορεί να διαρκέσει κάποιο χρόνο, αλλά θα προσφέρει απαράμιλλη δύναμη στη σχεδίαση και τη διάταξη του ιστότοπού σας.
Αντί να επεξεργάζεστε απευθείας το φύλλο στυλ CSS του θέματός σας, χρησιμοποιήστε το WordPress Customizer για να προσθέσετε γρήγορα και με ασφάλεια κώδικα CSS. Αυτή η μέθοδος σάς επιτρέπει να αλλάζετε τα μεγέθη, τις γραμματοσειρές, τα χρώματα και τις θέσεις διαφόρων στοιχείων χωρίς να αλλάξετε εντελώς τον βασικό κώδικα του ενεργού θέματός σας.
Επιπλέον, θα μπορείτε να κάνετε προεπισκόπηση των αλλαγών σας σε πραγματικό χρόνο, ώστε να γνωρίζετε τα αποτελέσματα που έχουν


Σχόλια
Δημοσίευση σχολίου